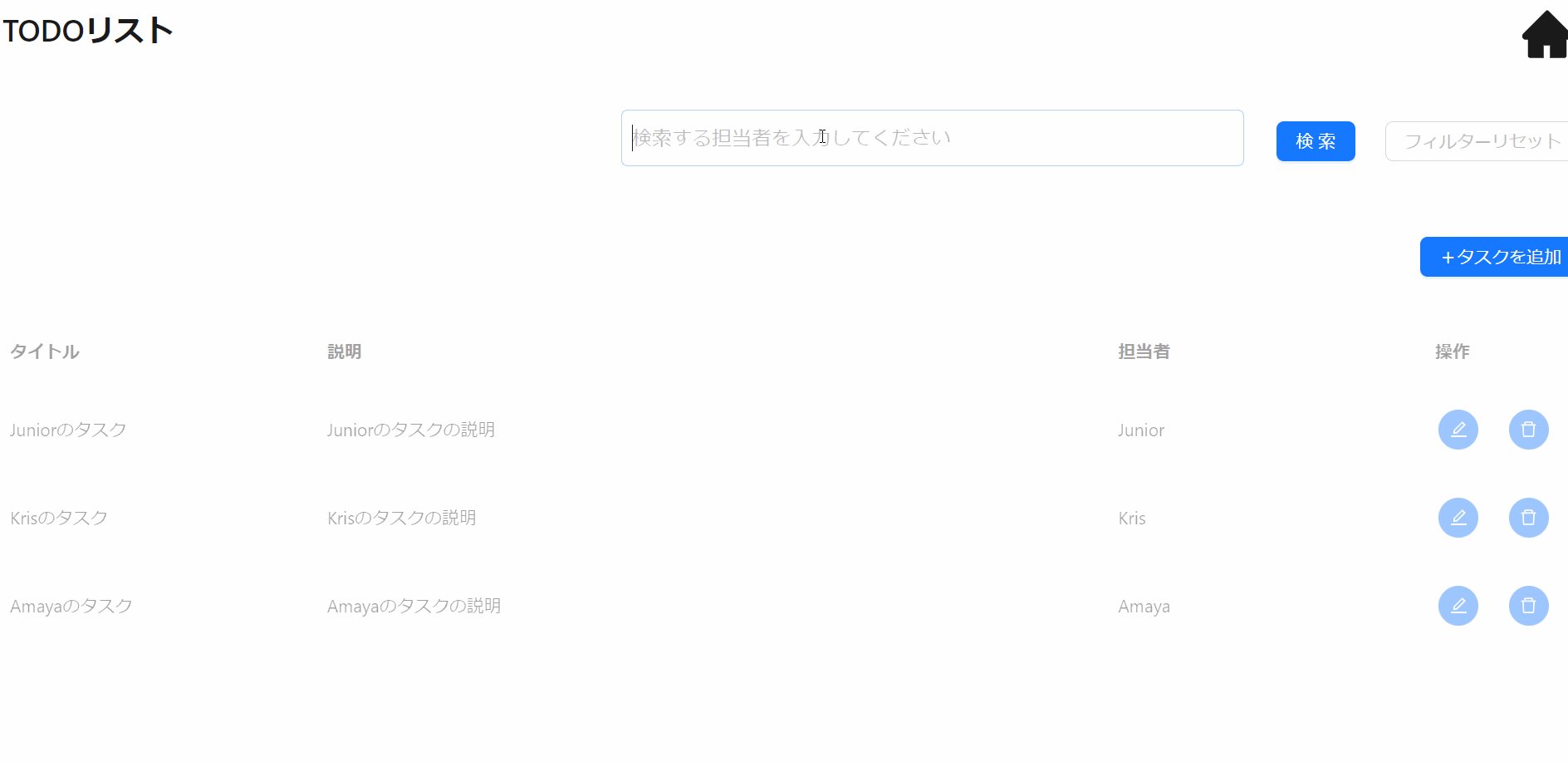
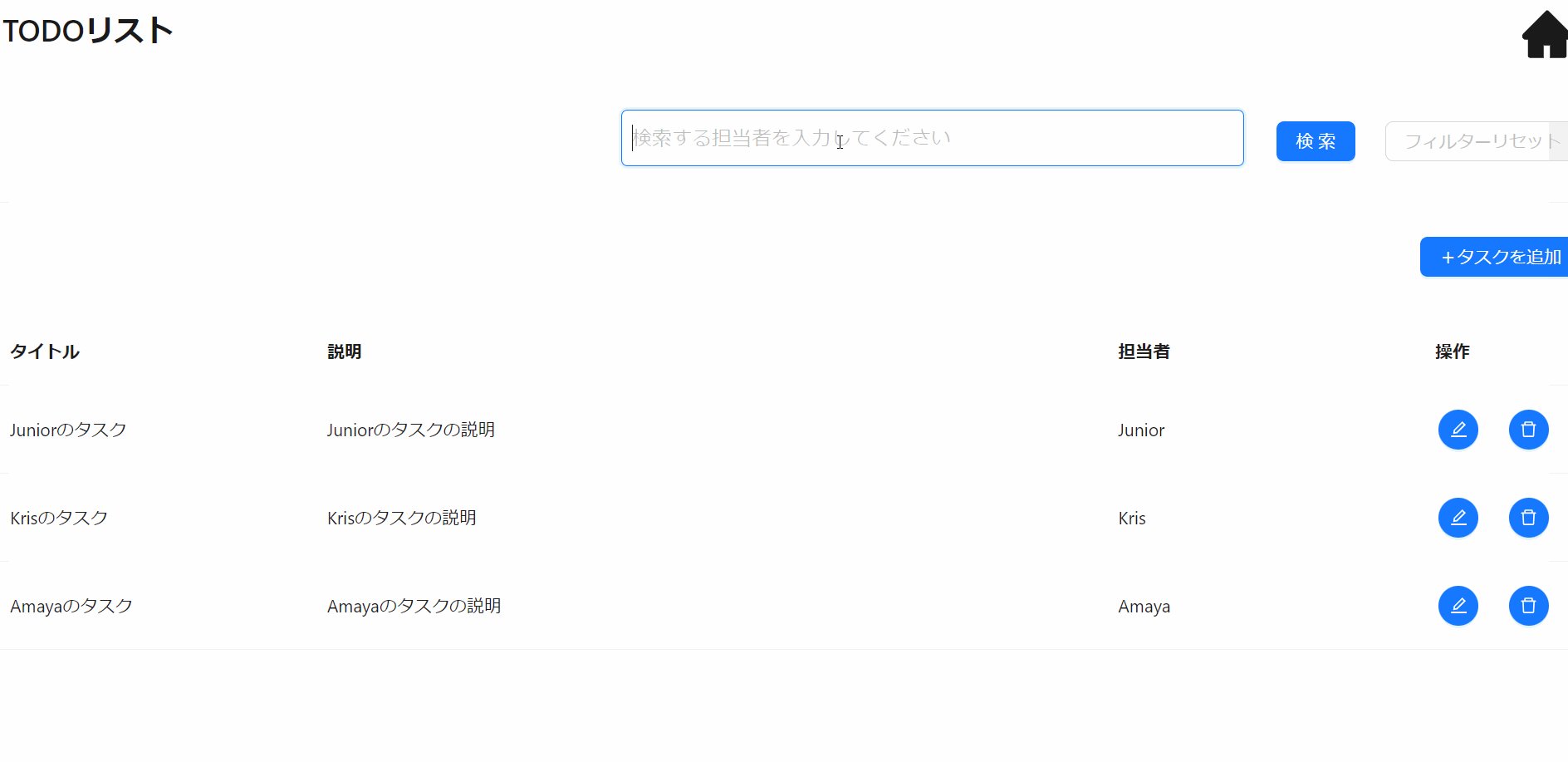
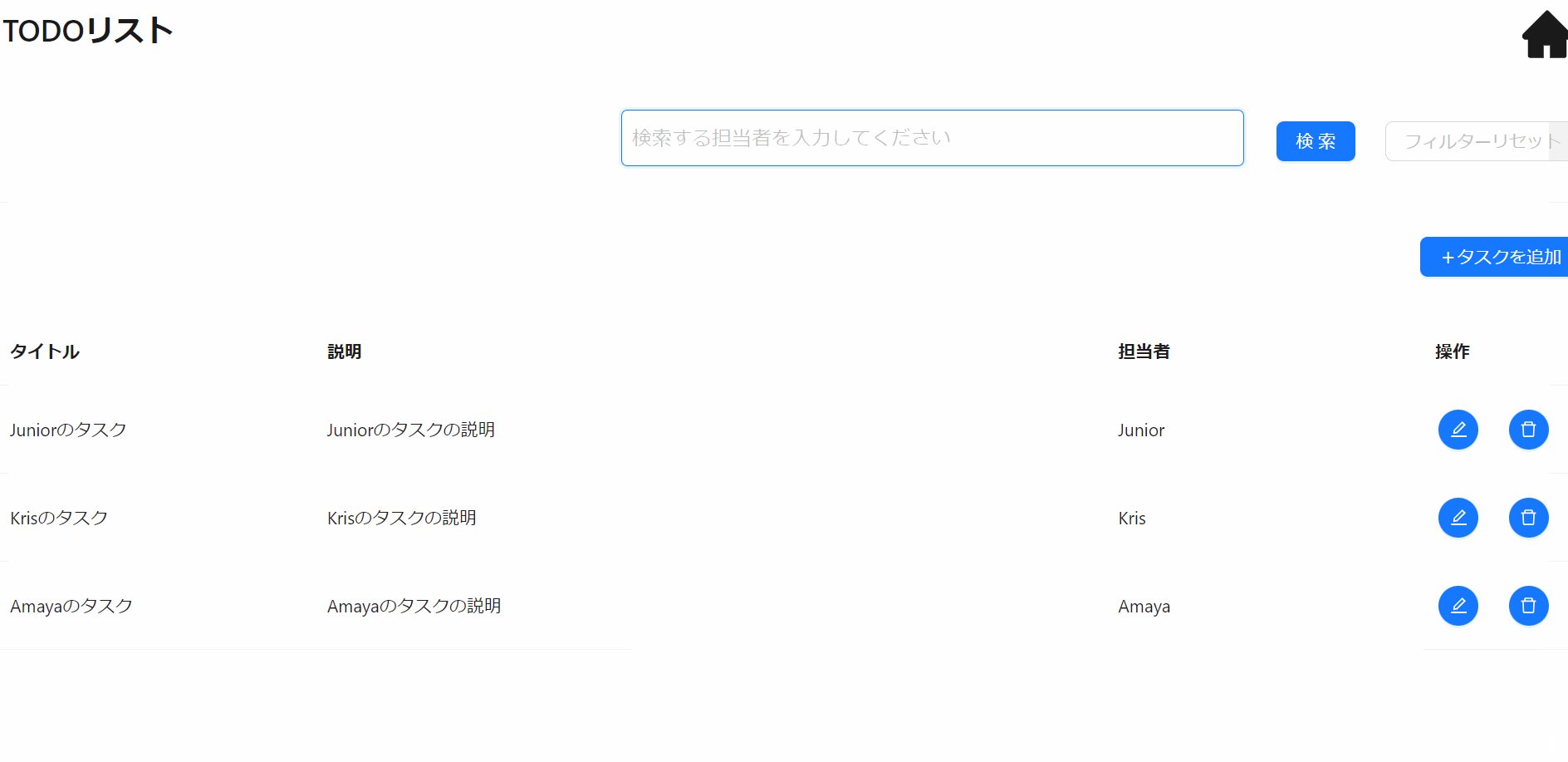
取得機能
本節では以下に示すような取得機能の実装方法について説明します。

イベントの型を定義する
取得機能のイベントの型定義にはCsQueryLoadEventを指定します。取得用の View(TodoListView)のプロパティにイベントの型を定義します。型パラメータには 取得 API のレスポンスの型を定義します。
src/app/todo/page.view.ts
// Orvalで自動生成されたListTodoResponseの型定義をimport
/**
* 一覧取得用のView
*/
export type TodoListView = CsView & {
loadTodo: CsQueryLoadEvent<ListTodoResponse>; // レスポンスの型を定義
};
イベントを初期化する
取得用の View(TodoListView)にイベントの初期化処理を追加します。取得 API では Event のフックにuseCsRqAdvancedQueryLoadEvent、引数には Orval で自動生成された API フックuseListTodo()を指定します。
src/app/todo/page.view.ts
// Orvalで自動生成されたAPIフック(useListTodo)をimport
/**
* 一覧取得用のViewの初期化
*
* @returns TodoListView 一覧取得用のView
*/
export const useTodoListView = (): TodoListView => {
return useCsView({
// イベントの初期化処理の追加
loadTodo: useCsRqAdvancedQueryLoadEvent(useListTodo()),
});
};
View 定義を呼び出す
イベントを初期化するで定義した 取得用の View 定義を呼び出します。
src/app/todo/page.tsx
const todoListView = useTodoListView(); // 取得用のViewの呼び出し
値を取得する
イベントのresponseメソッドを使用して、取得した値を変数(todoList)に格納します。
取得した値を画面表示する際などは、こちらの変数(todoList)を使用します。
src/app/todo/page.tsx
const todoList = todoListView.loadTodo.response ?? [];
値を再取得する
登録、更新や削除などを行った後、値を再取得する場合はイベントのreloadメソッドを使用します。
src/app/todo/page.tsx
<TodoEditModal
record={record}
isOpenEditModal={isOpenEdit}
setIsOpenEditModal={() => setIsOpenEdit(false)}
setIsFilter={() => setIsFilter(false)}
resetSearchInputArea={() => todoSearchView.assignee.setValue("")}
reload={() => todoListView.loadTodo.reload()}
/>
以上で、取得機能の実装が完了します。初期表示時に取得 API が呼び出されているか確認してください。