ボタン
概要
このアプリ内で、ユーザが押下できるボタンを提供するコンポーネントです。 React Native ElementsのButtonを使用します。
機能
- タップ時にはハイライト表示をします。
- ユーザがタップできないよう、非活性化できます。非活性になった場合、ユーザがわかるようにボタンの色を変更します。
- ボタンの中に表示するテキスト(以下、ボタンテキスト)は、任意の文字列を指定できます。
- ボタンがタップされた時の処理は、任意の処理を指定できます。
- ボタン内でインジケータを表示できます。インジケータ表示中はボタンテキストが非表示になり、ユーザがタップできないように非活性化します1。
- ボタンテキストとインジケータの表示を切り替えられます。
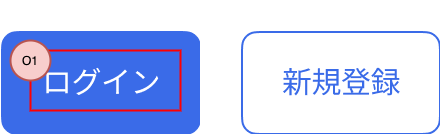
画面レイアウト

画面項目
表示項目
| 番号 | 名称 | 項目種別 | 取得元 | 表示/活性条件 |
|---|---|---|---|---|
| O1 | ボタンテキスト | ラベル | -(※1) | インジケータ表示中の場合は非表示 |
(※1)React Native ElementsのButtonのプロパティで任意の文字列を指定します。
- インジケータは、React Native ElementsのButtonの機能を使用するため割愛します。
操作項目
※このコンポーネント自体がボタンであり、タップできることが明白なため割愛します。
イベント定義
ライフサイクル
| イベント | 処理概要 |
|---|---|
| 初期表示 | 指定されたボタンテキストを表示します。インジケータ表示の指定がある場合は、インジケータを表示します。インジケータの表示は、React Native ElementsのButtonの機能を使用します。 |
ユーザ操作
| イベント | 処理概要 |
|---|---|
| ボタンをタップ | プロパティで指定された処理を実行します。 |
プロパティ
| 名称 | 必須 | 型 | 説明 |
|---|---|---|---|
| size | - | Union | ボタンの横幅サイズをsmall、middle、large、fullから指定します。デフォルトはsmall。small、middle、largeは固定のピクセルサイズですが、fullのみ親要素の横幅いっぱいに広がります。 |
※ React Native Elementsには存在しないプロパティのみ記載しています。上記以外はReact Native ElementsのButtonのプロパティをご参照ください。
- HTTP APIでデータ送信する場合などに利用します。(例:送信ボタンをタップすると、データ送信が完了するまでインジケータを表示する)↩