コマンド
GitHub Copilot Chatにのコマンドを使えば、コーディング中に頻繁に扱うトピックについて質の高い回答を得られ、良くある依頼を簡潔に行えます。
コマンドにはエージェントコマンドとスラッシュコマンドが用意されており、それぞれを単独、もしくは組み合わせて使えます。
エージェントコマンド
エージェントコマンドを使えば、VS Codeの設定やワークスペース全体やgitの履歴などのコーディング中の頻繁に扱うトピックについて、質の高い回答が得られます。
用途がコンテキスト変数と重複する部分もありますが、エージェントコマンドは「特定情報をコンテキストに追加して会話する」というより「特定情報に関する専門家と会話する」という意味合いが強いです。
使い方としては会話の冒頭に以下コマンドを入力し、その後に会話を記述します。
| コマンド | 概要 |
|---|---|
| @workspace | ワークスペース全体に関する専門家 |
| @vscode | VS Codeのコマンド・機能に関する専門家 |
| @terminal | ターミナル情報に関する専門家 |
| @github | GitHubリポジトリに関する専門家 |
スラッシュコマンド
スラッシュコマンドを使えば、「選択したコードについて説明してほしい」や「テストコードを書いてほしい」などの良くある依頼が、簡潔に行えます。
またエージェントコマンドと組み合わせて使うこともできます。
※ただし任意の組み合わせが可能というわけではなく、組み合わせ方が決まっています。
以下にコーディングで良く利用するスラッシュコマンドをエージェントコマンドとの組み合わせ方も含めて示します。
| エージェントコマンド | スラッシュコマンド | 説明 |
|---|---|---|
| ※指定なし | /clear | 新しい会話を開始します |
| ※指定なし | /help | GitHub Copilotのヘルプを表示します |
| ※指定なし | /doc | インラインチャットにおいて、コードのコメントを生成します |
@workspace※指定なしでも可 | /explain | 選択したコードを解説します |
@workspace※指定なしでも可 | /fix | 選択したコードの問題箇所を見つけ修正案を提示します |
@workspace※指定なしでも可 | /tests | 選択したコードのテストコードを生成します |
@workspace※指定なしでも可 | /fixTestFailure | テストが失敗しているコードの修正案を提示します |
@workspace※指定なしでも可 | /setUpTests | ワークスペースにてテストフレームワークの設定をします |
@workspace※指定なしでも可 | /new | 指定したフレームワークなどでプロジェクトの雛形を生成します。@workspace /new spring boot のように使います |
@vscode | /runCommand | VS Codeのコマンドを検索・実行します |
@terminal | /explain | ターミナルの機能または実行結果について解説します |
例
以下ではいくつか具体的を示し、コマンドの便利な使い方を紹介します。
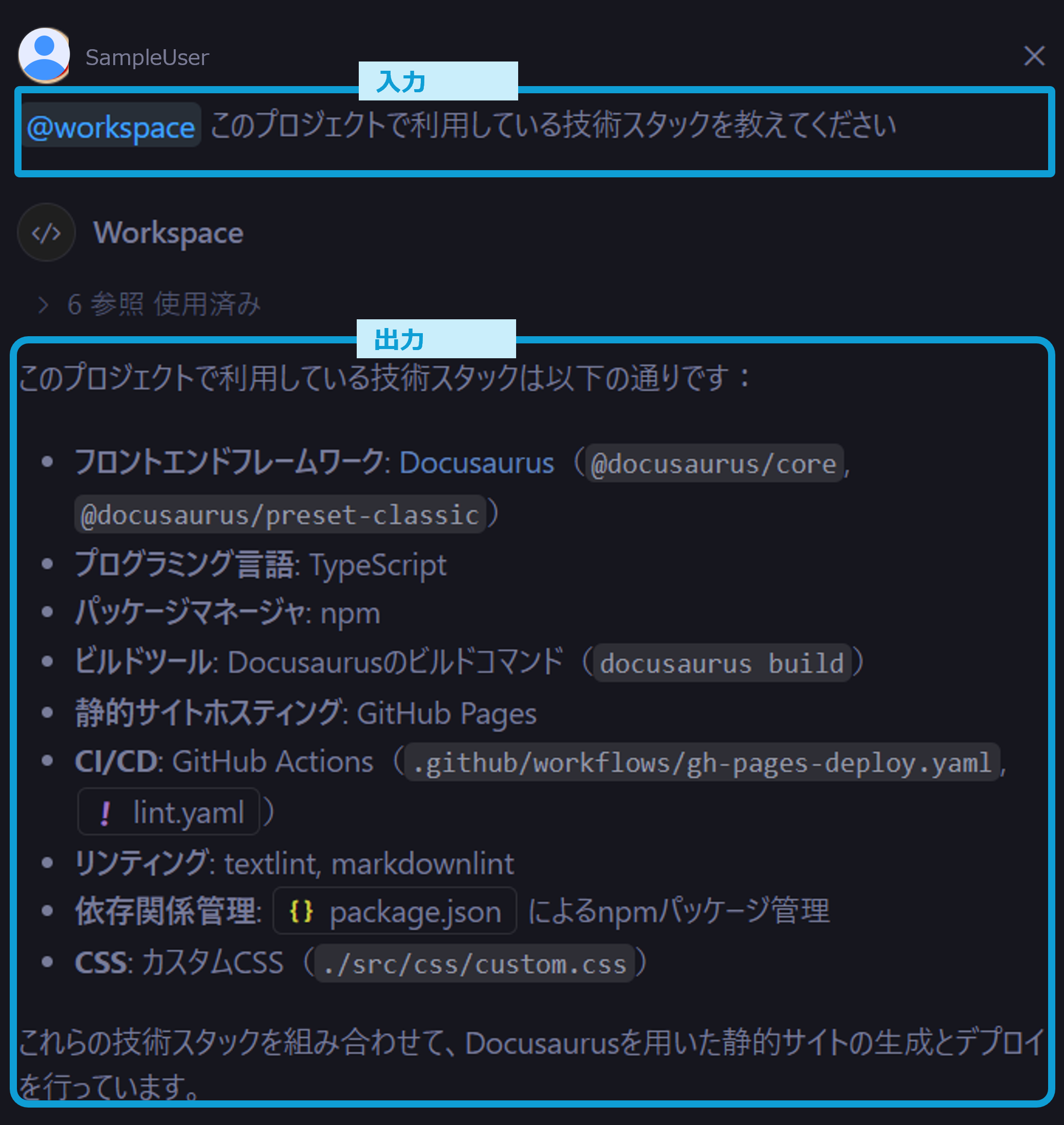
@workspaceを使ってアプリケーションの技術スタックを質問する
@workspaceは関連するコードの探索や、ワークスペース内のコードに関する質問を行う際に有効です。
ワークスペース内のコードをコンテキストとして回答してくれます。
例えば以下のようにアプリケーションの技術スタックなどの全体構成を尋ねることができます。

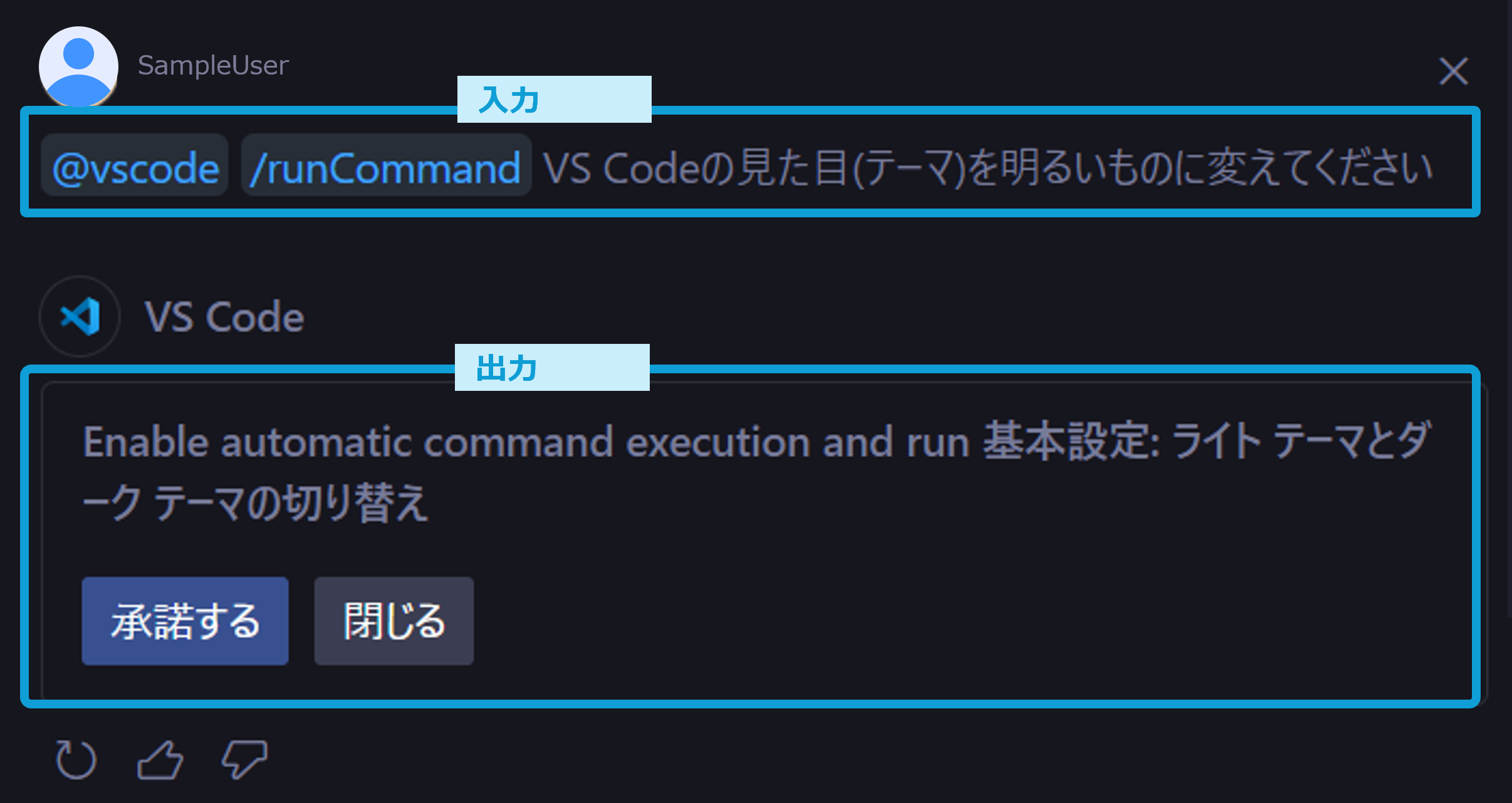
@vscodeを使ってVS Codeの設定を変更する
@vscodeは「VS Codeのこの設定を変えたい」「こういうショートカットある?」のような質問を行う際に有効です。
以下例のように、単に回答だけでなく、実際の変更を行うための動線も表示してくれます。

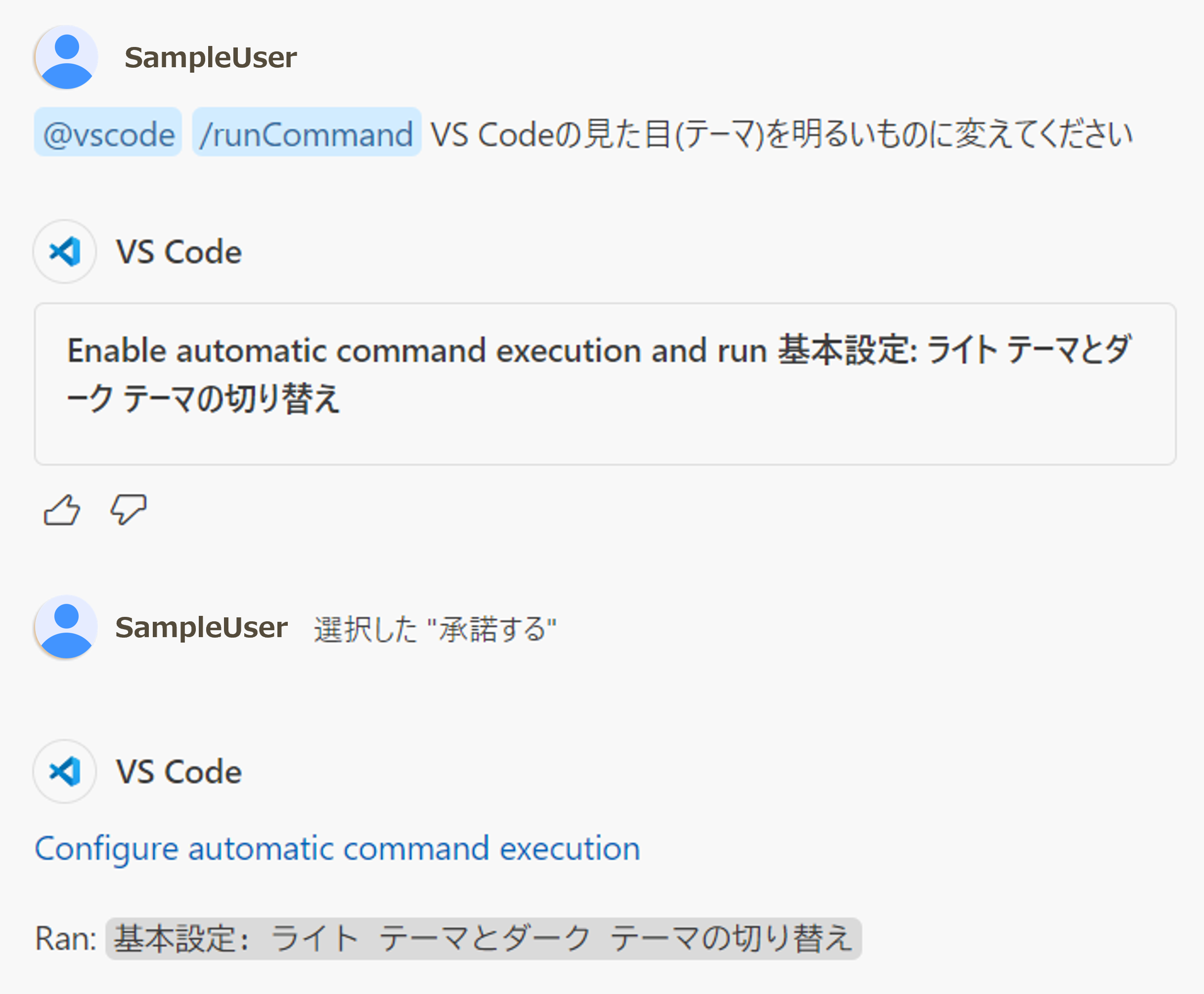
また/runCommandとの併用で、実際の設定変更までやってくれます。
- 勝手に実行せずに許可を求めてくれます

- 承諾するを選択するとVS Codeの設定変更が実行されます