テストコードを書く
GitHub Copilot・GitHub Copilot Chatにサポートしてもらいながら、効率良くテストコードを記述できます。
備考
本ページ以外にも下記を参照ください
ユニットテストの作成 | GitHub Copilot - Patterns & Exercises
GitHub Copilotにてテストコードを生成する
※GitHub Copilotの機能。
GitHub Copilotがテストコードを補完してくれます。
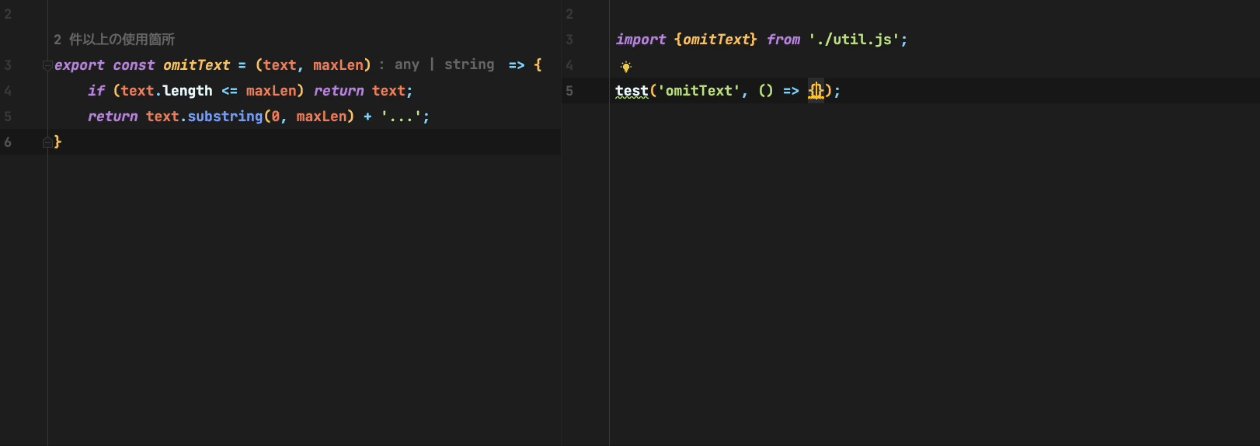
以下にTypeScriptファイルのテストを記述する例を示します。
- 実装ファイルを開きます
- テストを記述するファイルを別タブで開きます
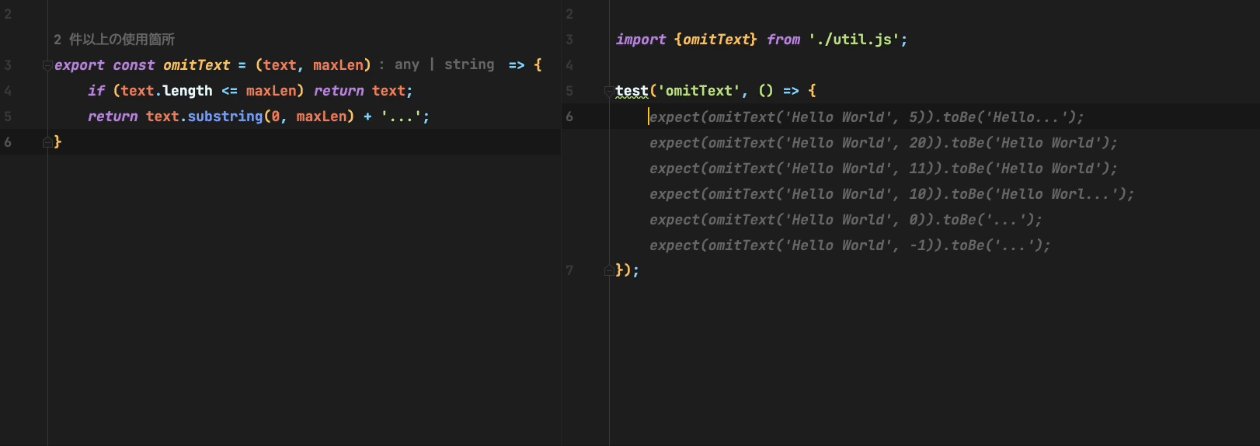
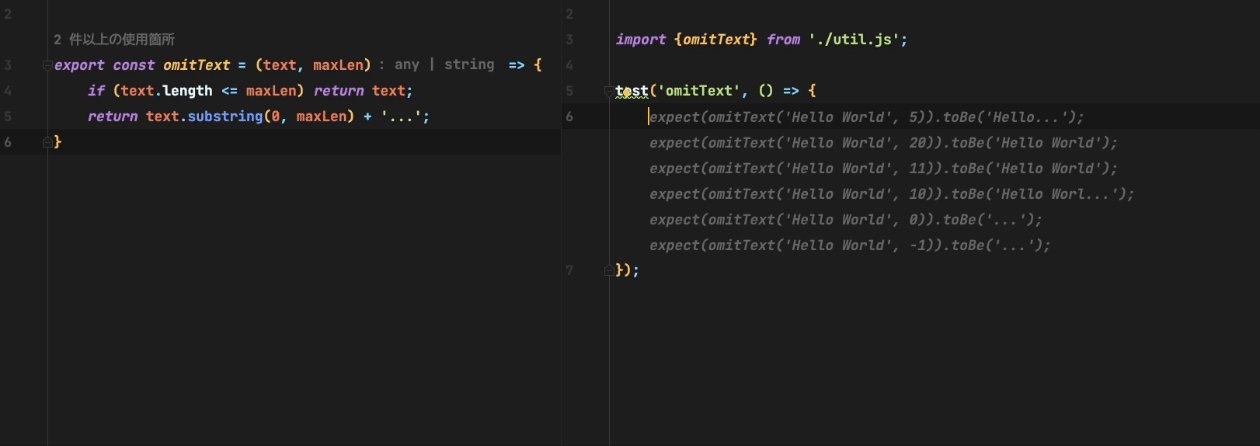
※GitHub Copilotが関数をコンテキストとして扱えるように、関数が記載されているファイルを別タブで開いておく必要があります - テストを途中まで書きます
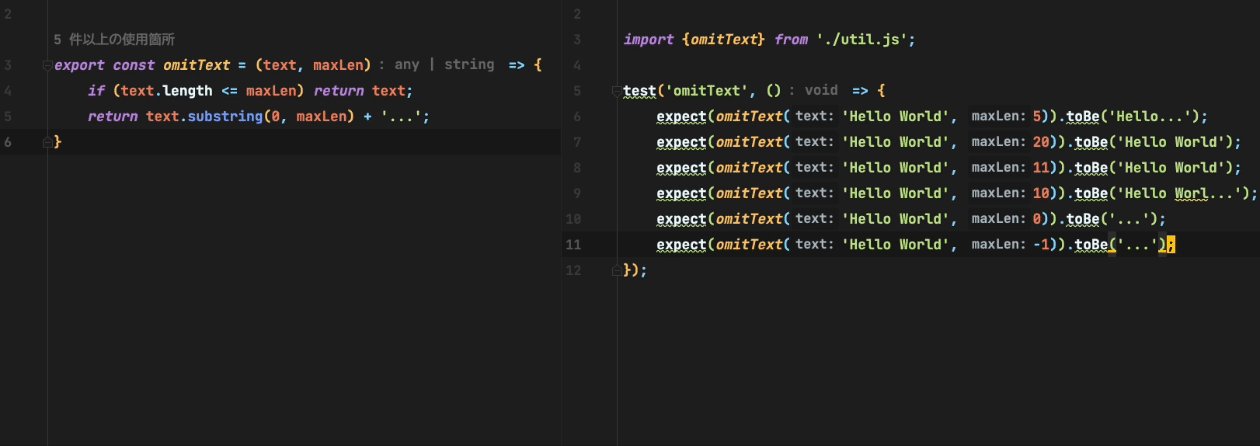
- テストの内容が提案されます

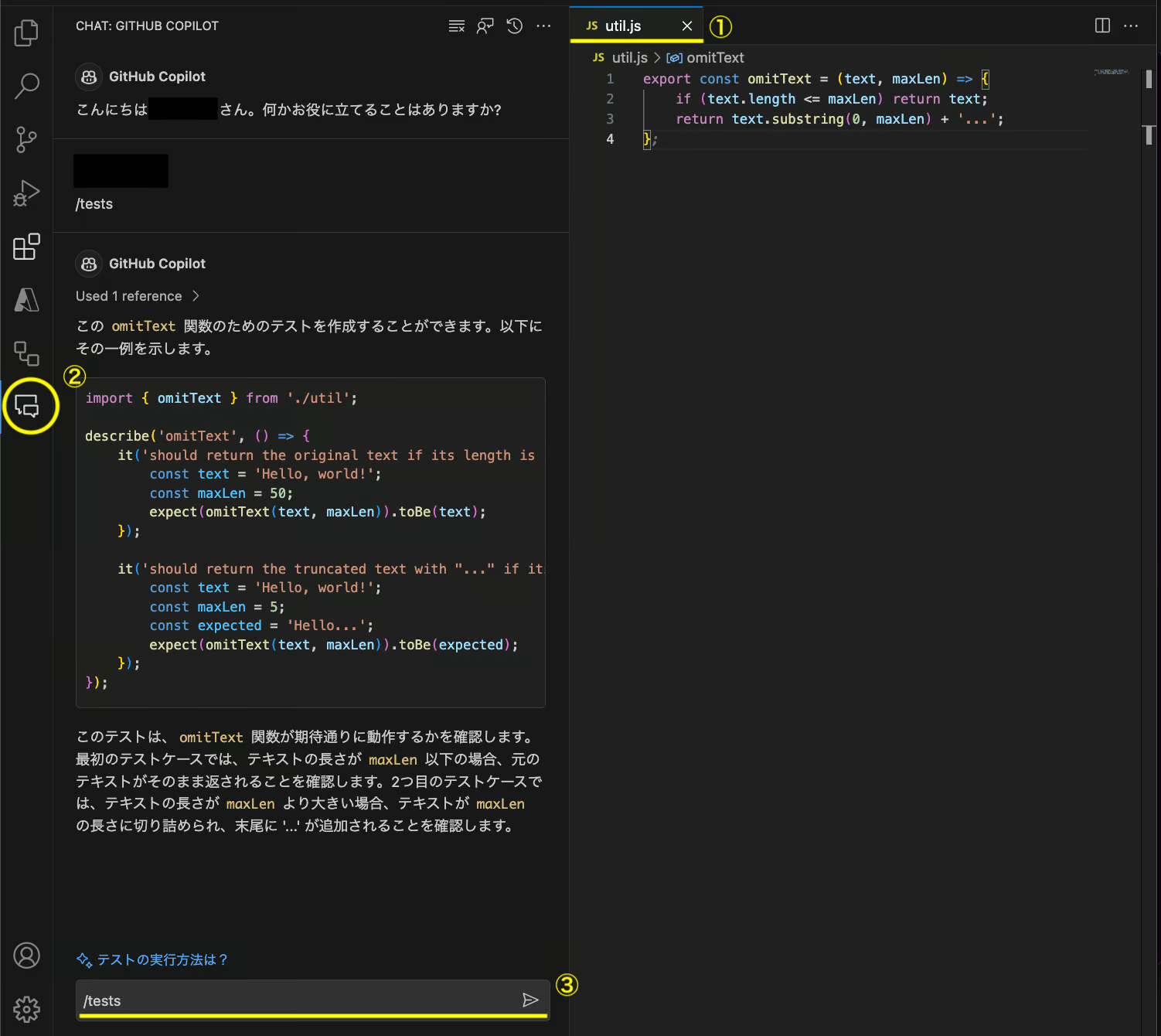
GitHub Copilot Chatにてテストコードを生成する
※GitHub Copilot Chatの機能。
GitHub Copilot Chatでもテストコードを生成できます。
GitHub Copilotの場合と比べると、事前にテストファイルを作成する必要がないため 、テストを新しく作る場合はGitHub Copilot Chatのほうが楽です。
こちらもGitHub Copilotで示した例と同様に、TypeScriptファイルのテストを記述する例を示します。
- エディタで、テストを生成したい処理が書かれているファイルを開きます
- GitHub Copilot Chat Viewを開きます
- GitHub Copilotに
/testsと入力します
※/testの使い方はGitHub Copilot Chat > コマンド参照ください

- テストコードが提案されます

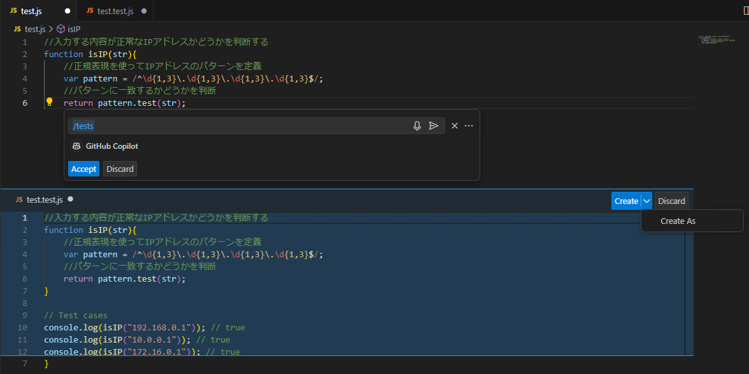
- 上記操作後は以下のような操作ができます
Acceptボタン:提案されたコードに反映させますDiscardボタン:提案されたコードに破棄させますCreateボタン:提案されたコードは生成元ファイルと同じフォルダにテストコードファイルを生成しますCreate Asボタン:提案されたコードは自分指定したフォルダにテストコードファイルを生成します