インストール&設定
GitHub Copilotの利用に際して、まずはVS CodeにてGitHub CopilotとGitHub Copilot Chatを使えるようにしましょう。
なお開発プロジェクトとして最初に済ませておく以下手続きは実施済みの前提とします。
- 参画プロジェクトでの利用可否を判断する
- → 参画しているプロジェクトにてGitHub Copilotの利用可否をご判断ください
- 社内申請する
- → 各社において必要な申請を行ってください
アカウント設定
VS Codeの設定の前に、GitHubアカウントの設定が必要です。以下を実施してください。
GitHubアカウントの作成
- GitHubアカウントをお持ちでない方は、GitHubのトップページを開き、右上にある「Sign up」からアカウントを作成してください
- アカウントを作成したら、開発プロジェクトのGitHub Copilot管理者にあなたのアカウントをお伝えください。管理者がGitHub CopilotのOrganizationにあなたのアカウントを紐づけます
注記
- 会社のメールアドレスを使�用してください
- 2要素認証の設定方法は2 要素認証を設定する - GitHub Docsを参照ください
管理者がGitHub Copilotのorganizationにあなたのアカウントに紐づける
あなたのアカウント情報を、管理者にお伝えした、管理者はあなたのアカウントをGitHub Copilotのorganizationにあなたのアカウント紐づけます。
GitHubアカウントがGitHub Copilotのorganizationに紐づいていることを確認
管理者から紐づけ完了の連絡がきたら、以下を実施してアカウントが紐づけられているか確認してください。
-
GitHubアカウントの GitHub Copilotの設定ペ�ージを開いてください
画面右上のプロファイル画像を押下後にCopilotを選択することで開くこともできます
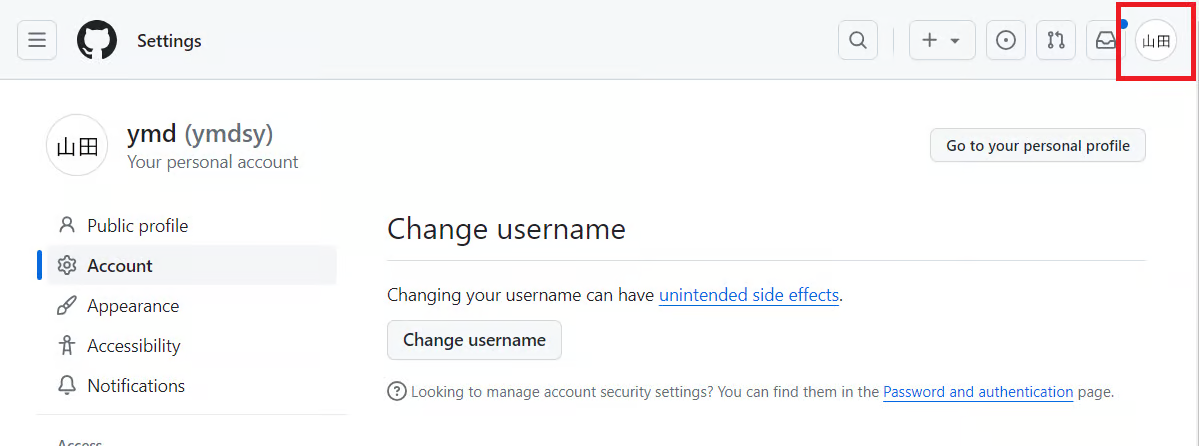
- 画面右上のプロファイル画像(赤枠箇所)を押下します

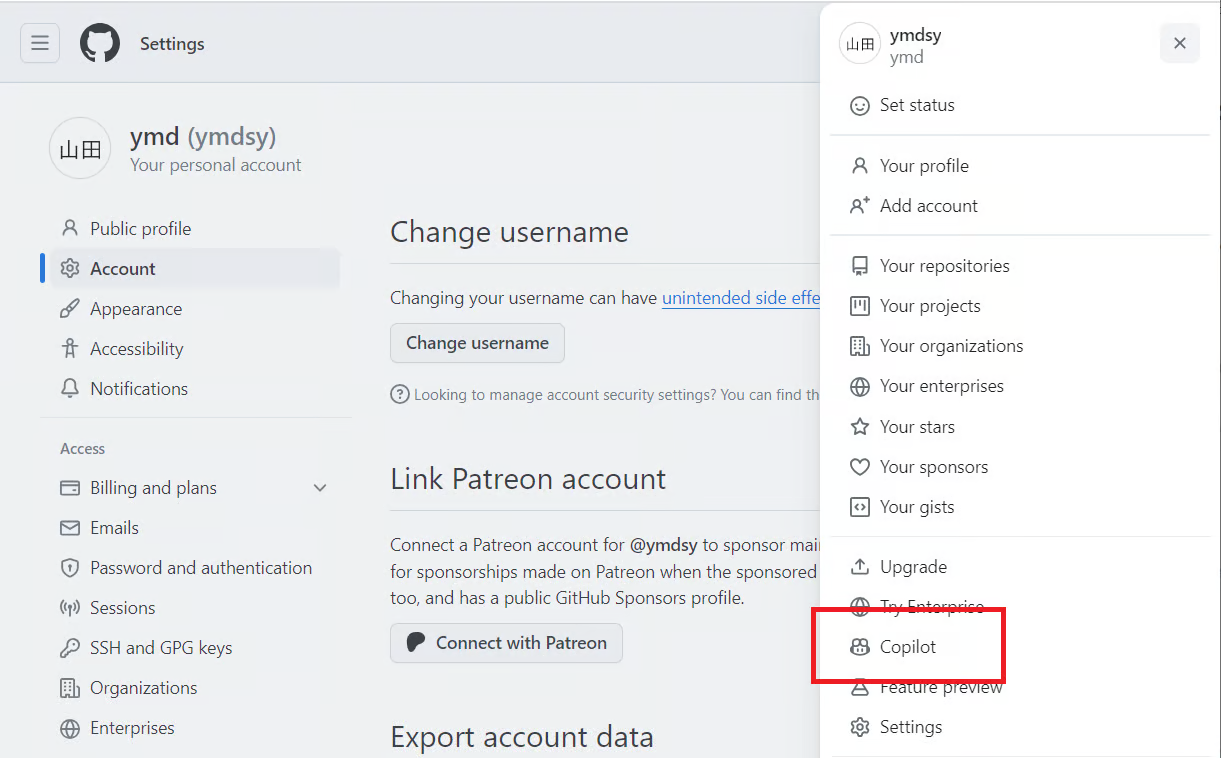
- Copilotを選択します(赤枠箇所)

- 画面右上のプロファイル画像(赤枠箇所)を押下します
-
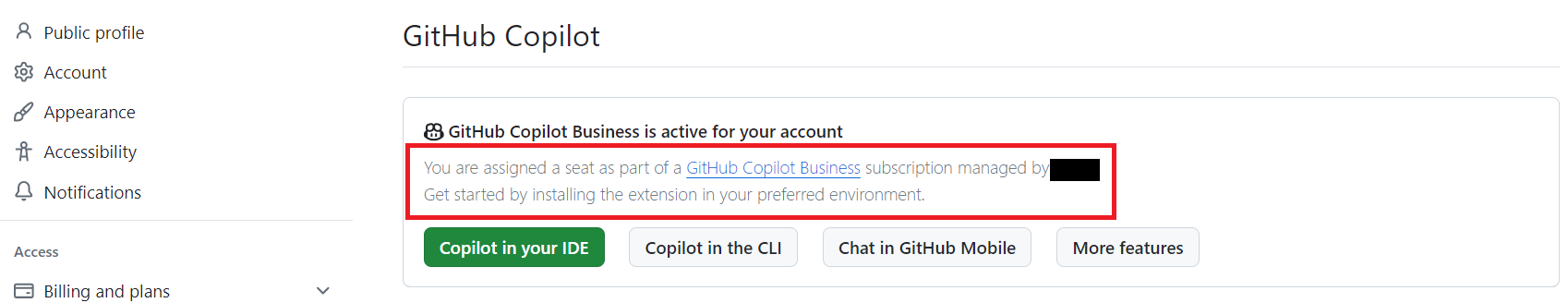
organizationに参加してGitHub Copilotを利用している場合、以下の
赤枠が表示されていればOKです
VS Codeの設定方法
アカウント設定が終わったらVS CodeをVS Codeのダウンロードサイトからインストールしましょう。
プロキシ環境下で開発する場合は、以下に従いプロキシ設定を実施してください。
- VS Codeを起動してください
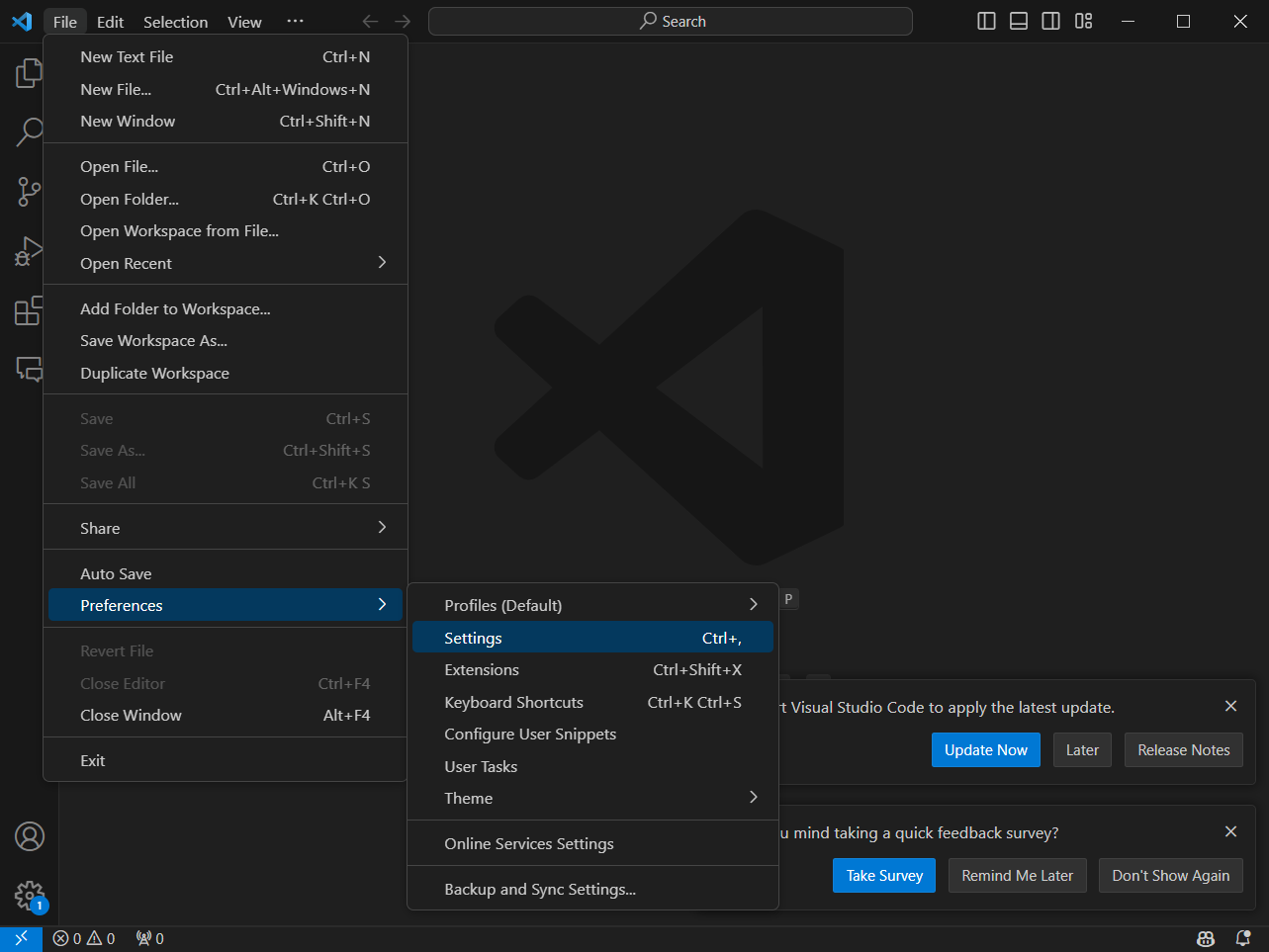
- 設定画面を開いてください。ショートカット
Ctrl + ,もし�くはFile⇒Preferences⇒Settingsで開けます
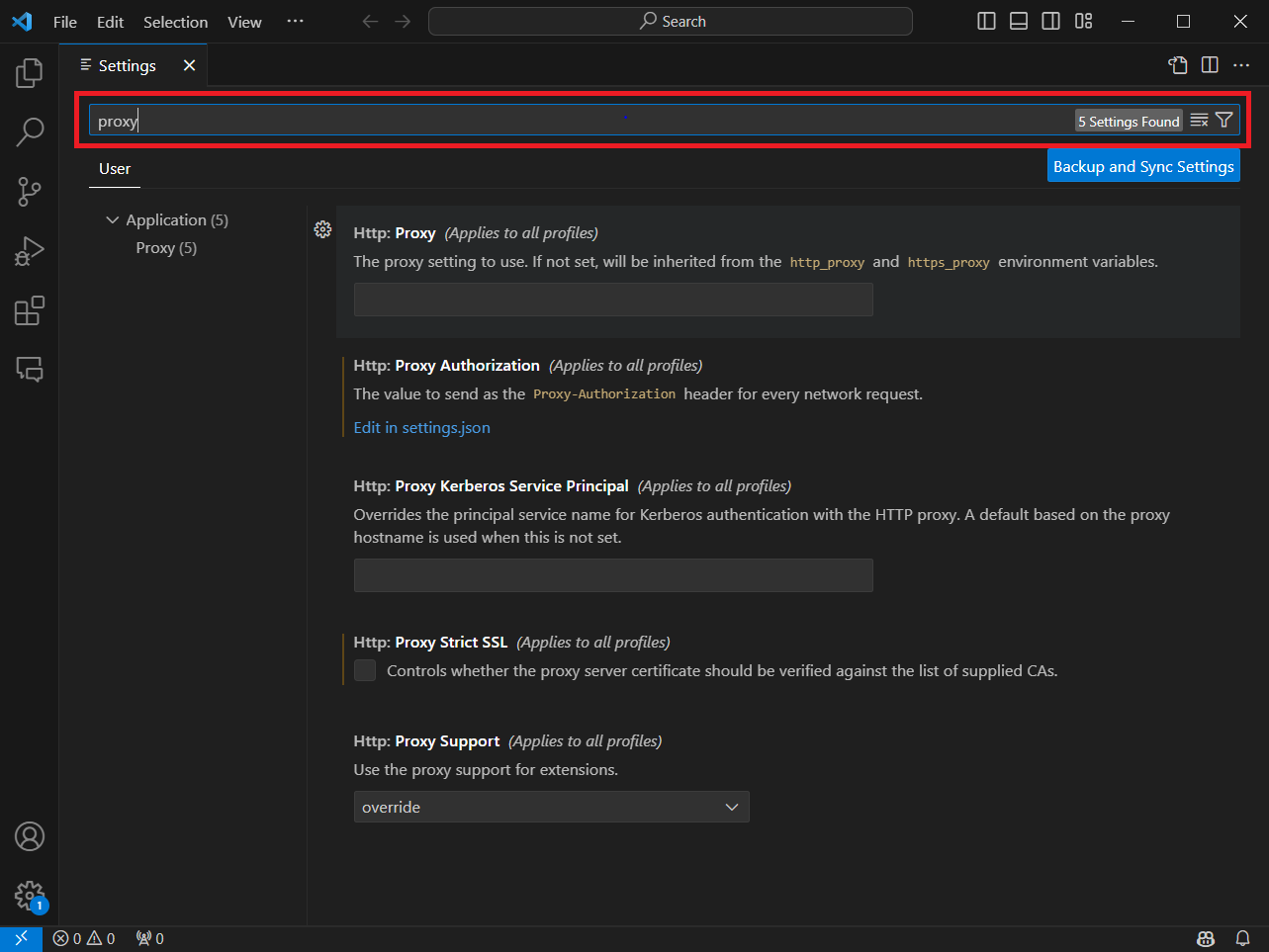
- 設定画面の
Search settings欄にproxyと入力してください
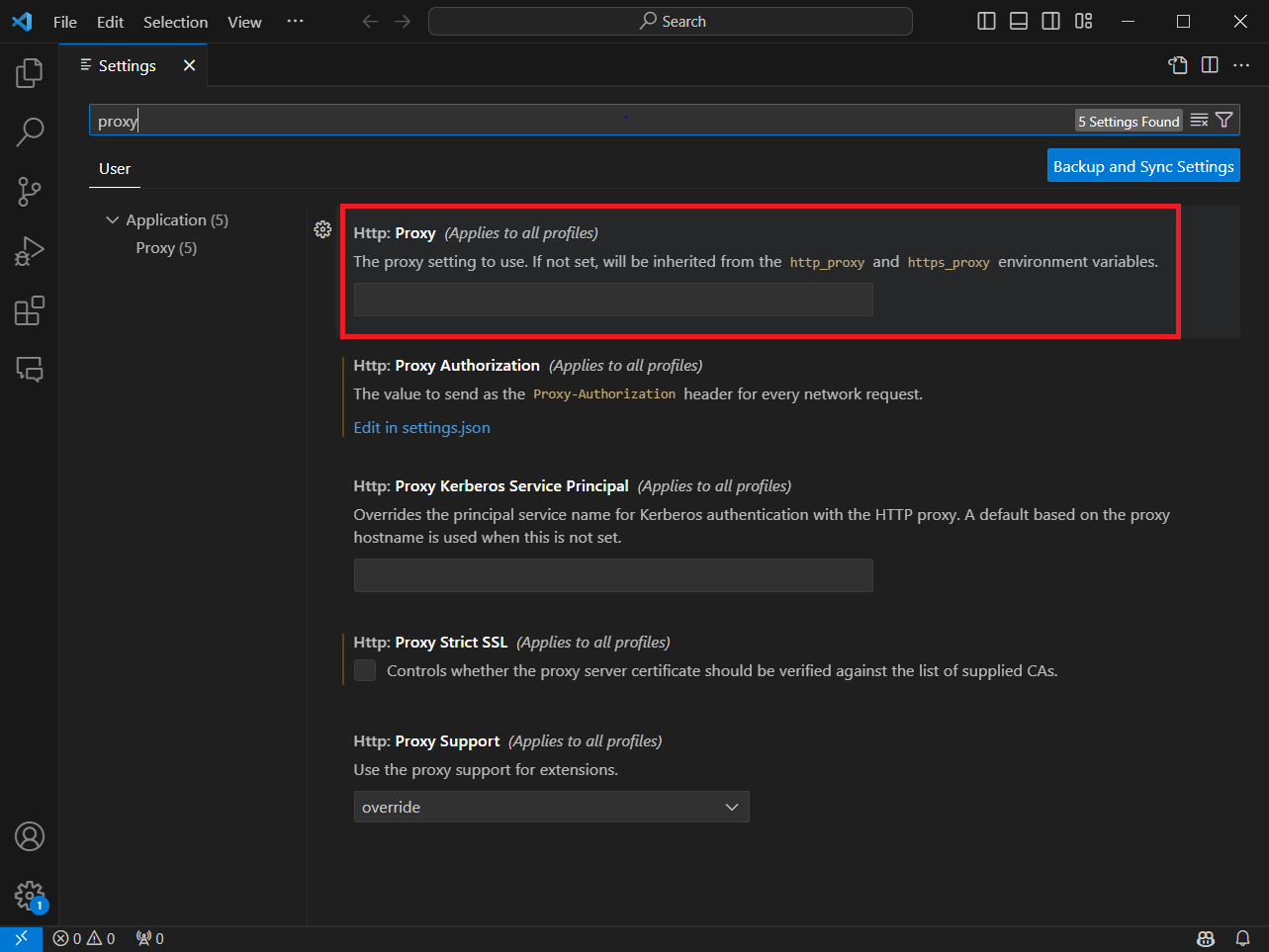
Http: Proxyの項目にプロキシの情報を入力してください
拡張機能GitHub Copilotのインストール
必要な拡張機能はGitHub CopilotとGitHub Copilot Chatの2種類があります。
まずはGitHub Copilotを以下手順に従ってインストールしましょう。
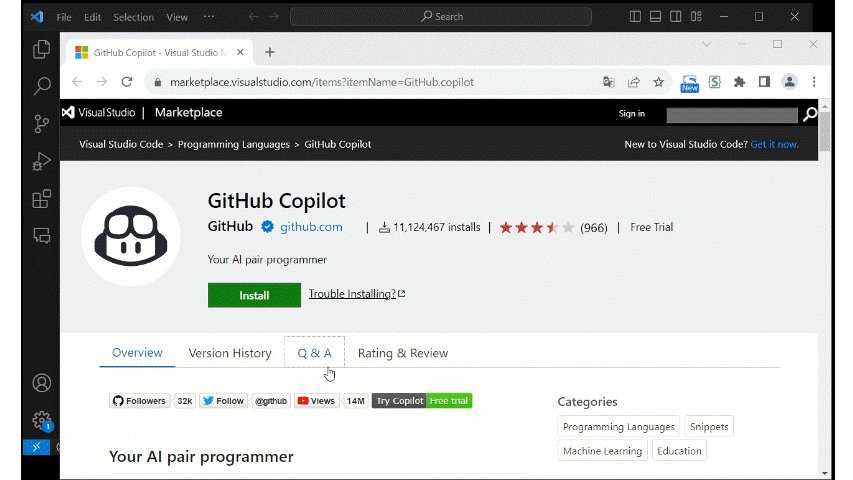
- ▼インストール
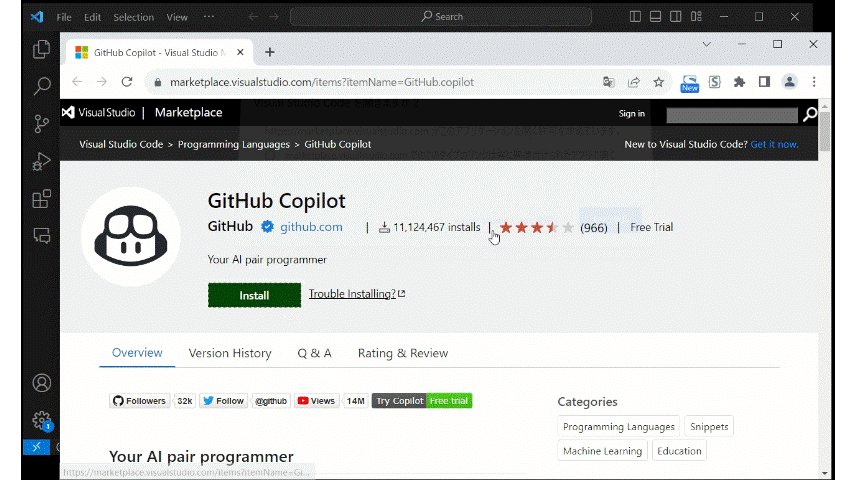
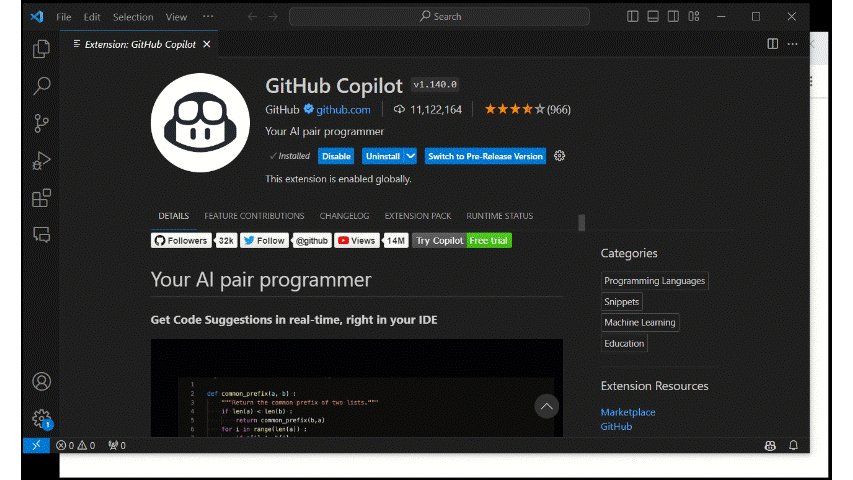
- ブラウザにてVS Code拡張機能のマーケットプレイスで拡張機能GitHub Copilotのページを開きInstallボタンを押下してください
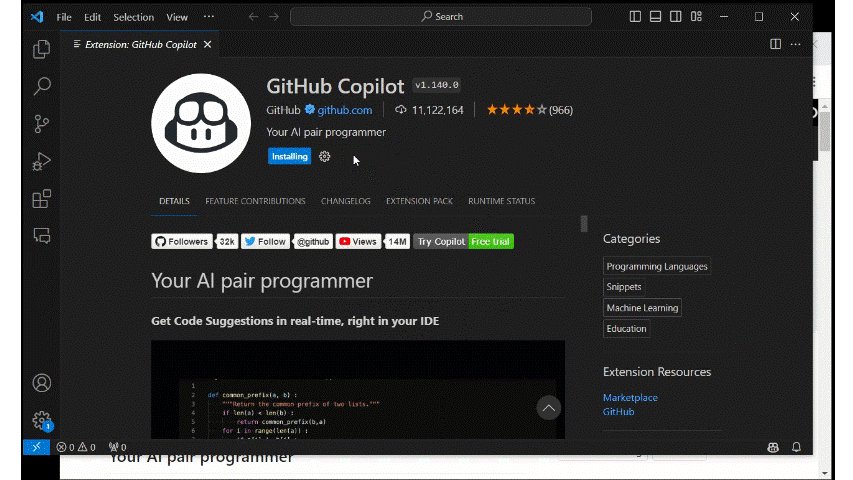
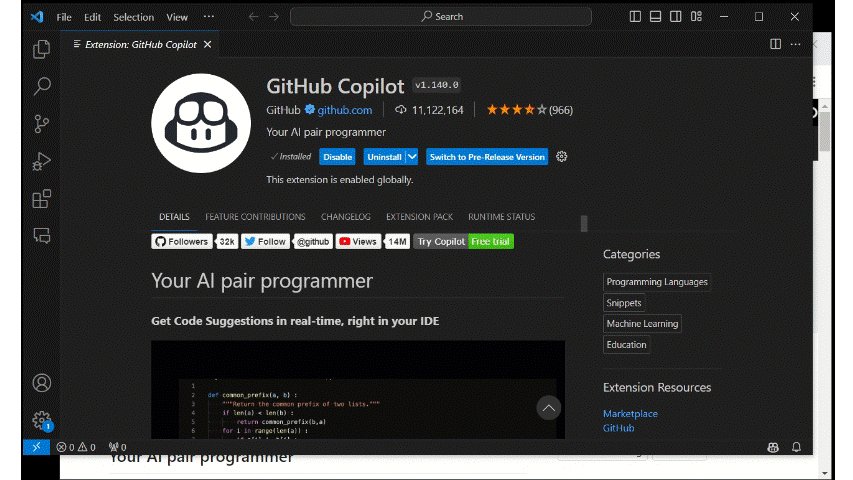
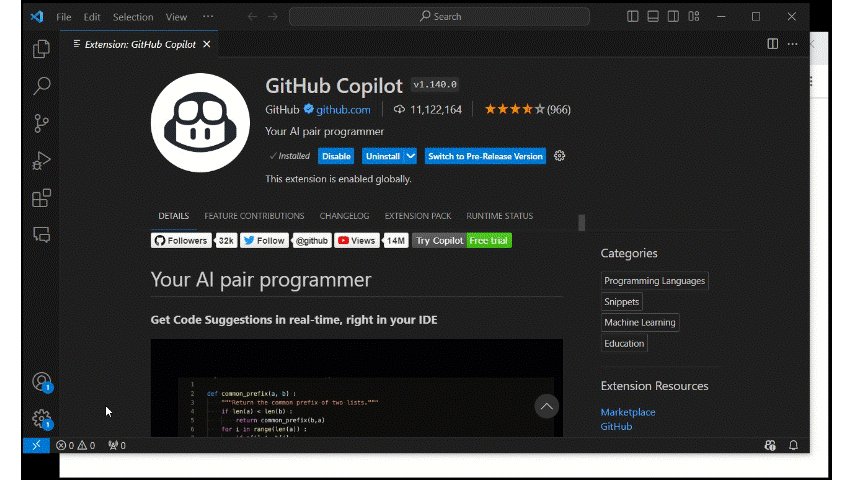
- VS Codeが開き、拡張機能の画面が開くのでInstall��ボタンを押下してください

- ▼GitHubアカウントにログイン
- VS Code上でGitHubアカウントにログインします
- VS Code左下のユーザアイコン ⇒「Sign in with GitHub to use GitHub Copilot」を押下してください
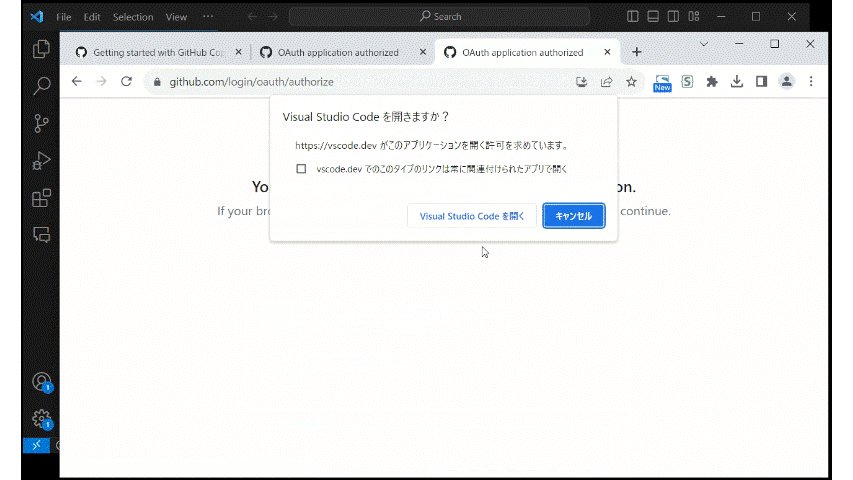
- ブラウザが起動するので、認証を許可してください

- ▼利用できるか確認
- GitHub Copilotが利用できることを確認します
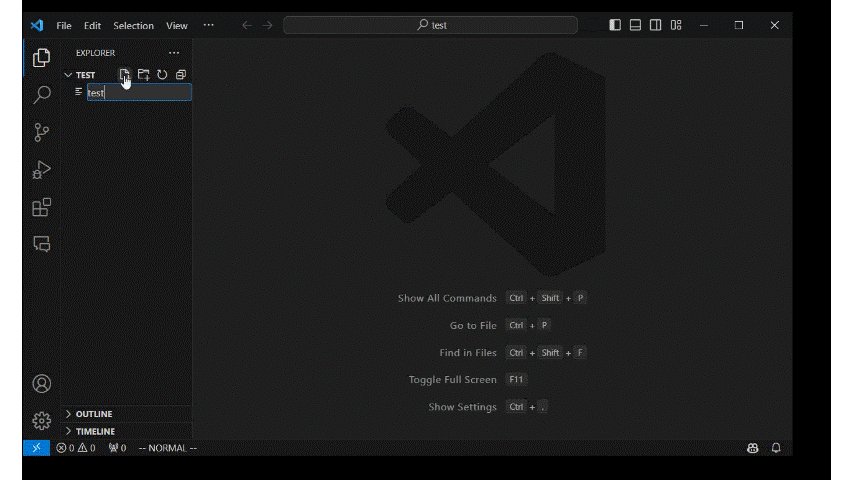
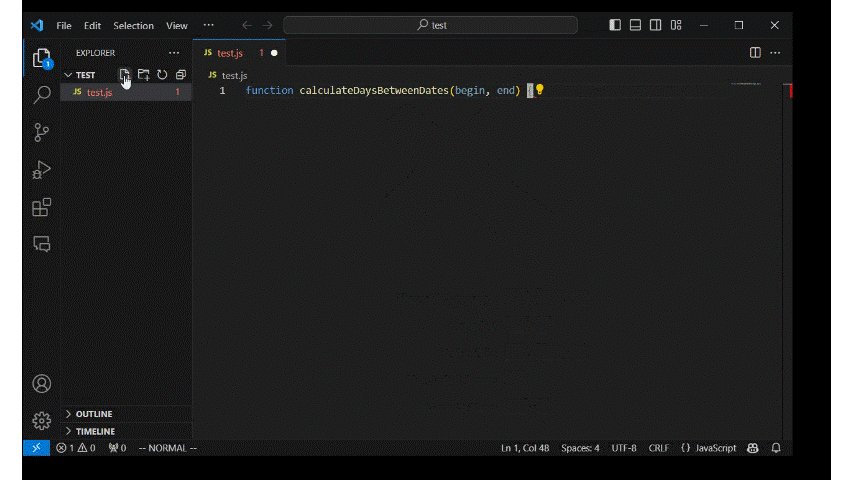
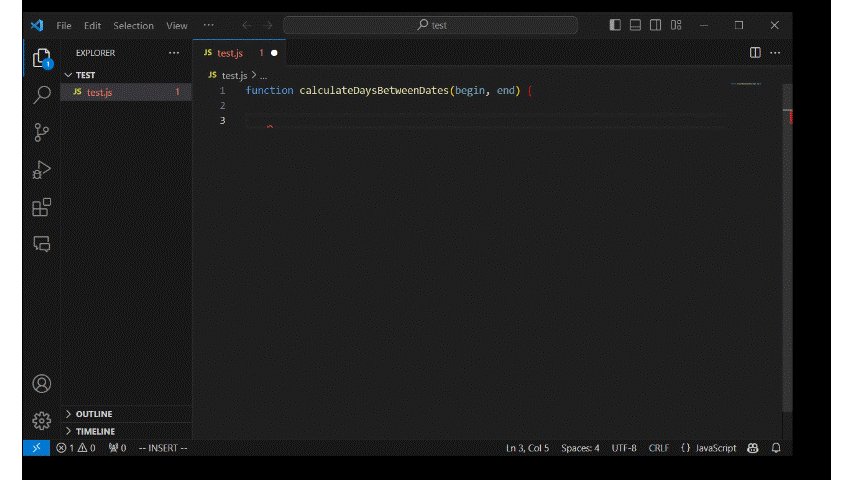
- 新規JavaScriptファイルを作成してください。以下のコードを貼り付け、エンターキーを押下してください。候補が表示されれば確認完了です
function calculateDaysBetweenDates(begin, end) {
- 新規JavaScriptファイルを作成してください。以下のコードを貼り付け、エンターキーを押下してください。候補が表示されれば確認完了です
警告
💡 うまく確認できない場合は以下を試してください。
- VS Codeを再起動してください
- GitHubにログインできているか確認してください
- GitHubアカウントがGitHub CopilotのOrganizationに紐づいていることを確認の章を再度実施してください
拡張機能GitHub Copilot Chatのインストール
最後にGitHub Copilot Chatを以下手順に従ってインストールしましょう。
- ▼インストール
- ブラウザにてVS Code拡張機能のマーケットプレイスで拡張機能GitHub Copilot Chatのページを開きInstallボタンを押下してください
- ▼日本語化
- GitHub Copilot ChatはVS CodeのDisplay Languageの設定言語で初期応答を行いますが、VS Codeの設定項目で上書き可能です。以下手順で実施してください
- VS Codeの設定画面を開きます
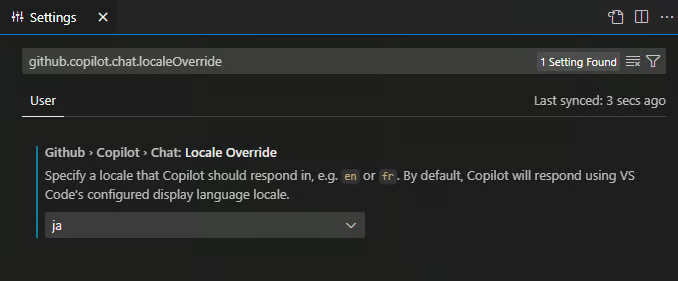
- 設定画面の
Search settings欄へgithub.copilot.chat.localeOverrideと入力します Locale Overrideの項目にjaを設定します
※ この設定を行うにはVS Codeのバージョンが1.8.4以降の必要があります
参考:VSCode更新情報 2023年10月
- ▼利用できるか確認
- GitHub Copilot Chatが利用できることを確認します
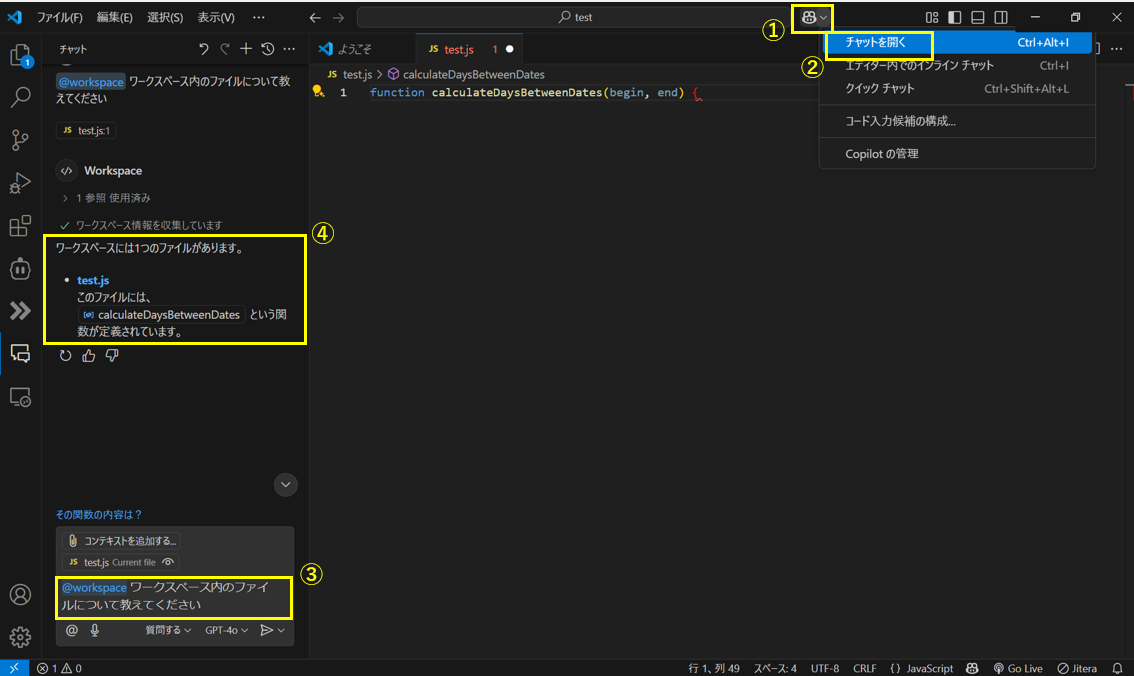
- ①のGitHub Copilotマークを押下→②の「チャットを開く」を押下し、GitHub Copilot Chatパネルを開��きます
- ③の入力欄に
@workspace ワークスペース内のファイルについて教えてくださいと入力・送信します- ※
@workspaceの使い方はGitHub Copilot Chat > コマンドを参照ください
- ※
- ④のエリアに日本語で回答が表示されれば確認完了です