HTTP API通信
このアプリでは、HTTP通信に以下のライブラリを使用します。
TanStack Query(旧React Query)は現時点(2023年9月)で最新のv4系を使用します。
TanStack Queryとは
TanStack Queryとは、Reactフックを用いたデータフェッチ用ライブラリです。 TanStack Queryを用いることで次のことが実現できます。
- サーバ状態の管理(フェッチ、キャッシュ、同期、更新)
- 宣言的なエラーハンドリング
axiosとTanStack Queryを用いてHTTP API通信する例は、以下のコードです。
const queryCache = new QueryCache();
const queryClient = new QueryClient({ queryCache });
export default function App() {
return (
<QueryClientProvider client={queryClient}>
<View style={styles.container}>
<Example />
</View>
</QueryClientProvider>
);
}
type ResponseData = {
name: string;
description: string;
};
function Example() {
const { isLoading, error, data } = useQuery<ResponseData, AxiosError>("repoData", () =>
axios
.get<ResponseData>("https://api.github.com/repos/Fintan-contents/mobile-app-crib-notes")
.then((res) => res.data)
);
if (isLoading) return <Text>Loading...</Text>;
if (error) return <Text>Error: {error.message}</Text>;
return (
<>
<Text>{data?.name}</Text>
<Text>{data?.description}</Text>
</>
);
}
このコードから分かるとおり、HTTP API通信をフックで宣言的に記述でき、通信状態に応じたシンプルなレンダリング定義が可能となります。
TanStack Queryの仕組み
TanStack Queryを使用すると、エラーのハンドリングやローディング状態などの管理が楽になり、効率良く開発ができます。 その反面、TanStack Queryを使いこなすには最低限の学習が必要です。TanStack Queryの仕組みを理解せずに使用すると、開発で思わぬ落とし穴に遭遇する可能性があります。
そこで、ここでは簡単にTanStack Queryの仕組みについて紹介します。
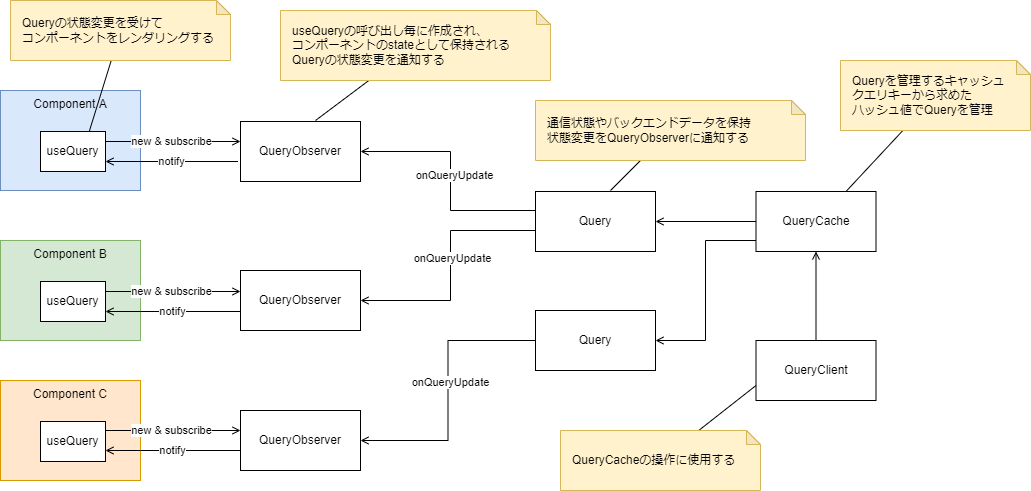
以下の図は、TanStack Queryの代表的な機能であるuseQueryフックがどのように動作するかを表したものです。

useQueryフックを呼びだすと、QueryObserverが作成されます。QueryObserverは、コンポーネントのstateとして管理されます。
QueryObserverはQueryCacheからQueryを取得します。QueryCacheはクエリキーに対するQueryがキャッシュにあればそれを返し、なければ生成します。
QueryObserverはQueryの変更を観察し、変更があればそれをリスナー(useQuery内部の関数)に通知します。
リスナーは、Queryの状態変更を受けてコンポーネントを再レンダリングします。
上記説明から分かる通り、TanStack QueryはクエリキーでQueryを一元的に管理します。
複数のコンポーネントから同じクエリキーを使用してuseQueryフックを呼びだすと、1つのQueryの状態をそれぞれのコンポーネントが共有することに注意してください。